Yesterday we finished the second sprint for our maze game, so I figured today would be a good day for my second Game Dev Log.
We are working on a roguelike maze game. The maze part is currently our main focus.
Last summer I made a student project on algorithms for generating mazes and we started our last sprint with including the implementations I did last summer into this project. The rest of the sprint mainly focused on how to draw the maze for our game.
Voxel Wall Models
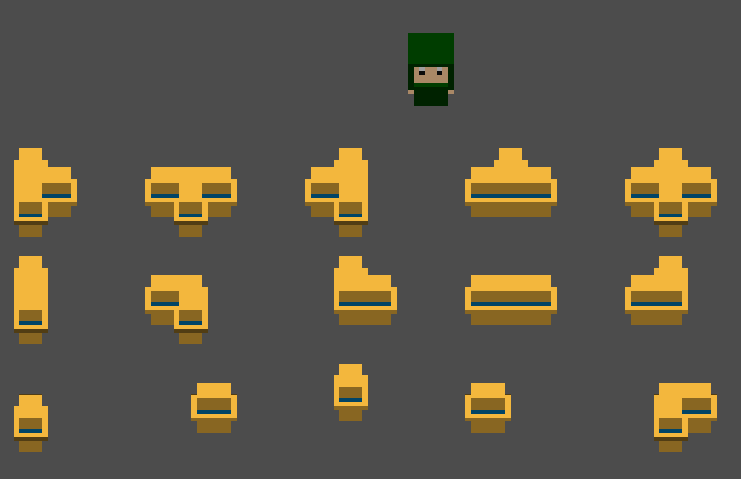
Since our game is using voxel graphics, I made two small wall models in MagicaVoxel. A center wall and a half wall.

We then use these two models to create the different wall types needed to draw our maze. Another approach would be to create all the types manually in MagicaVoxel, but we decided against this.
The reason for this was that while it might be faster to create them manually for the first types of walls, it could end up taking more time later when we want to add several different zones to the game.

I used my notebook to sketch out the wall types we needed, and ended with 15 types which we then created using the center wall and half wall.
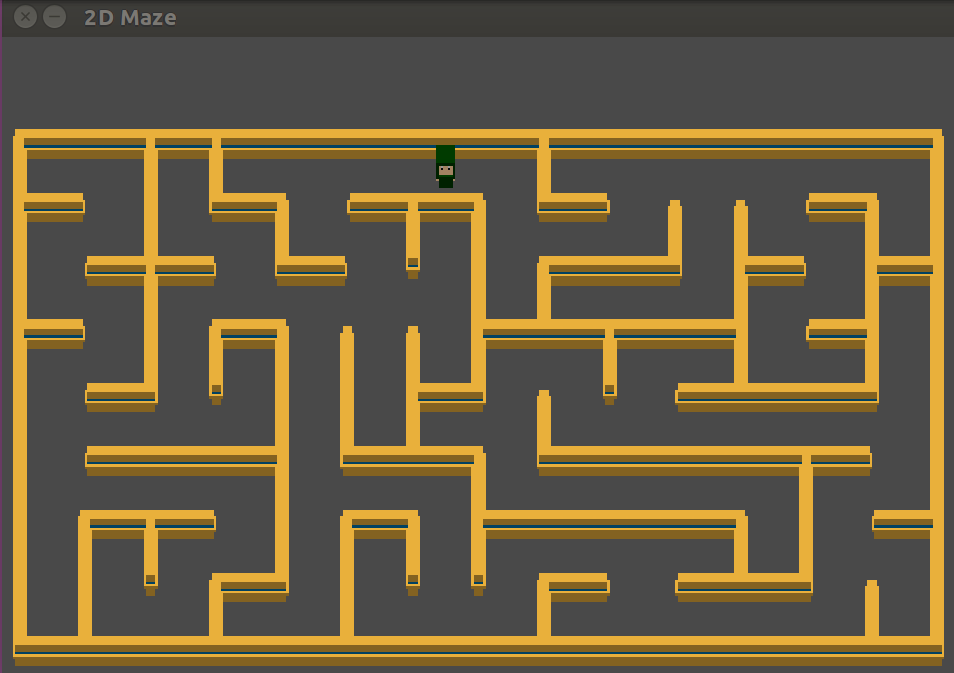
Our maze generation algorithm specifies the maze using ‘0’ for floor and ‘1’ for wall. To figure out which wall types should be used for each ‘1’, I implemented a filter algorithm. This algorithm looks at each ‘1’ in the maze and decides its wall type based on its neighbours.
We could then finally draw a full maze.

Why use voxels?
At the current state of the game, it might seem bad to use voxels for our graphics instead of normal 3D models.
There are two main reasons for why we have chosen to store our models as voxels.
First of all we really like voxels and love to learn more about how voxels can be used for different kinds of projects. I actually just finished a student project on data structures for storing voxels and I’m very eager to try out some of my findings in practice.
The fact that voxels are wonderful and intriguing might not be enough reason to base our project on them (or maybe it is?). However, we also plan to use the voxel models for more gameplay specific features. But more on this when we get to it 😉
Secondary sprint issues
The sprint we just finished mainly focused on drawing the maze using the voxel models. However, we also finished a few secondary issues.
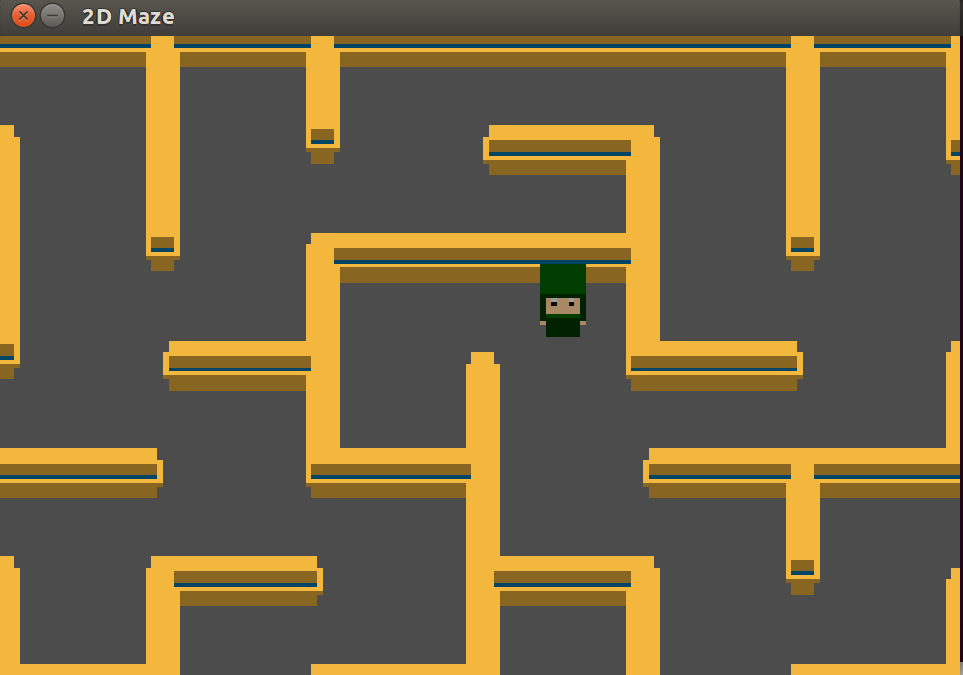
First I created a cute little player model. A little person with a hoodie.
The algorithm which generates the maze, also creates a start position for the player. Our secondary issues in this sprint were to draw the player at the start positions and limit the view of the maze, so that only part of the maze around the player is visible.

Next sprint
We are setting up our next sprint tonight. From our current backlog I can see that the main focus most likely will be player movement and collision detection.
As part of the player movement we will also have to setup the camera so that it moves when the player moves out of the current view.
Workflow
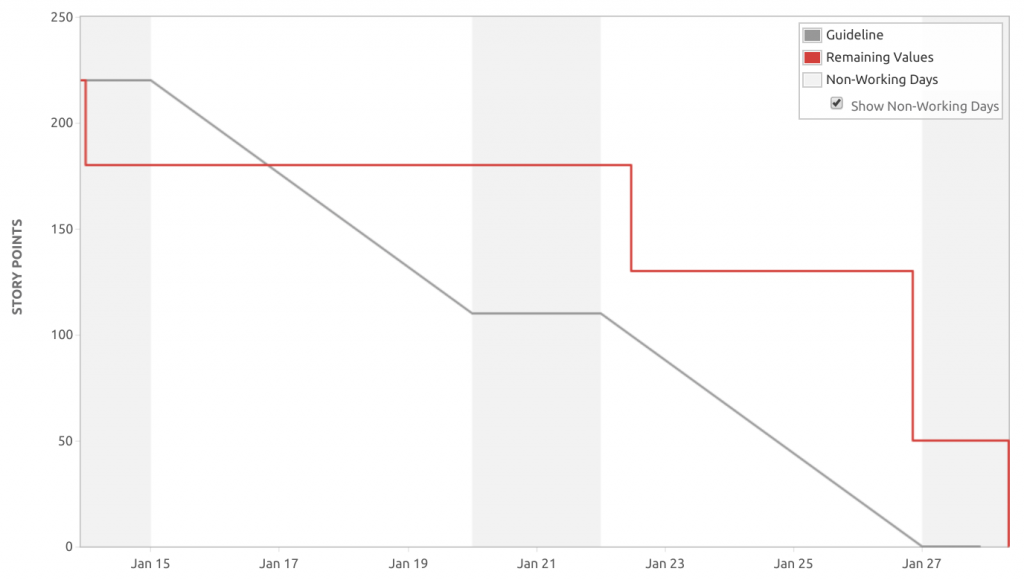
We also plan to work a bit more structured in the next sprint. If we look at the Burndown Chart from the last sprint, it is clear that we work a lot on few days.
In the next sprint we instead want to try to work on the game every day. Some days it might only be 20-30 minutes, but we hope that by looking at the project every day we will eventually be more efficient and also be able to divide the work more evenly between the days.

Finally here is the first gif I’ve ever made 😉
Our little player is eager for us to add content to the maze.
/Signe, Makertech.dk


Comments
One response to “Game Dev Log #2 (5/18) : Drawing the Maze”
[…] Our last sprint focused on drawing our maze using only two different wall tiles. […]