In April 2018, I wrote the first Tales From a Voxel World dev log. But I never got around to really start my ray marching journey because of other projects (such as nine months of constant nausea followed by a new baby, an 8-year-old, studying, making a robot for a competition… the list is long 😉 ).
But early this summer I finally implemented my first voxel ray marching algorithm!

This first version is based on the algorithm in the article “A Fast Voxel Traversal Algorithm for Ray Tracing” by John Amanatides and Andres Woo.
I was super proud of my very first ray marched voxels. But if you look close at the image above, the implementation was full of bugs.
So I went on a bug hunt!

And hurray no more bugs. Now it was time to render something a bit more fun.
Like randomly placed voxels that form some sort of sphere.

So much fun! But also not optimized in any way and rendered using only the CPU, so it actually took a couple of seconds to render it on my MacBook Pro.
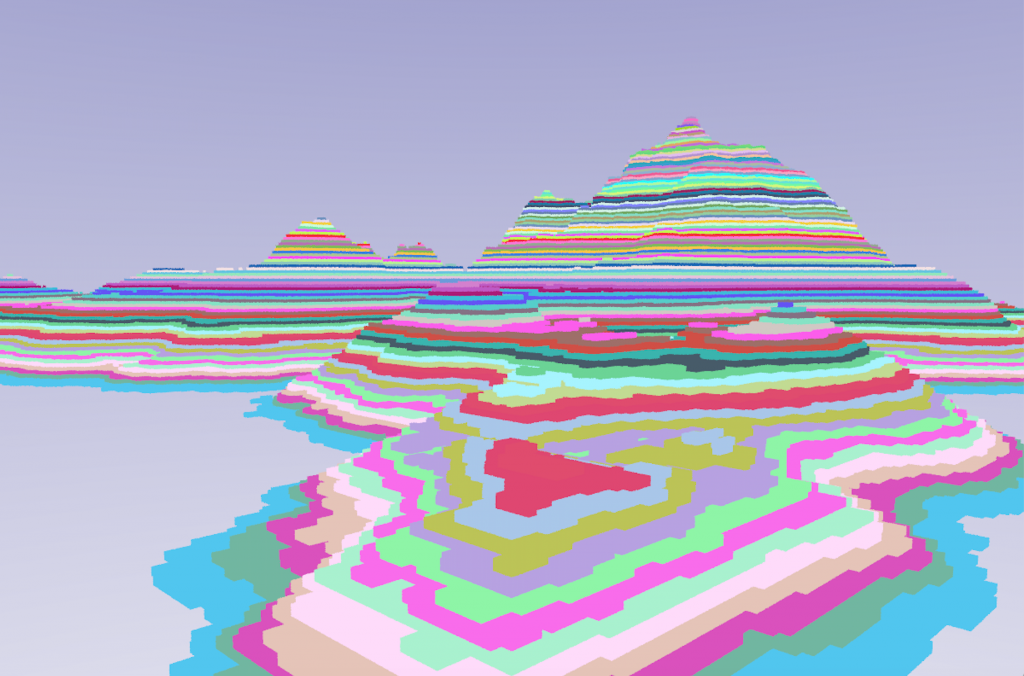
However, before I experiment further with optimizations, I also wanted to try out the algorithm on a simple noise generated terrain.
For this I used the libnoise library to generate a height map which was then used to populate a 3D array with voxel data.

Wow. This was by far the coolest data to render with the algorithm so far. I also made another picture of the island from another camera position and angle.

I’m still debating which direction to go next.
I might start by optimizing the CPU algorithm and data structure, or I might start by moving the algorithm onto the GPU.
Either way this first dive into ray marching was really fun. And I will definitely experiment further with it later.
/Signe

