-

How to make an ARPG in Godot 4 #1: Setup and our first scene
Hi and welcome to this new tutorial series, where I will show you how to make a 2D ARPG in Godot 4. I’m currently making this tutorial in Godot 4, beta 10. But I will try to update any changes that might occur, if or when new releases come out while I’m working on this […]
-

32Blit roguelike: Scope and moving player
Inspired by 7DRL (7 day roguelike), I have decided to try to get a simple roguelike gaming up and running for my 32blit beta unit from Pimoroni. Since I have never actually made a roguelike and only played a few, I know I’m not going to make a new revolutionary roguelike as my first try. […]
-

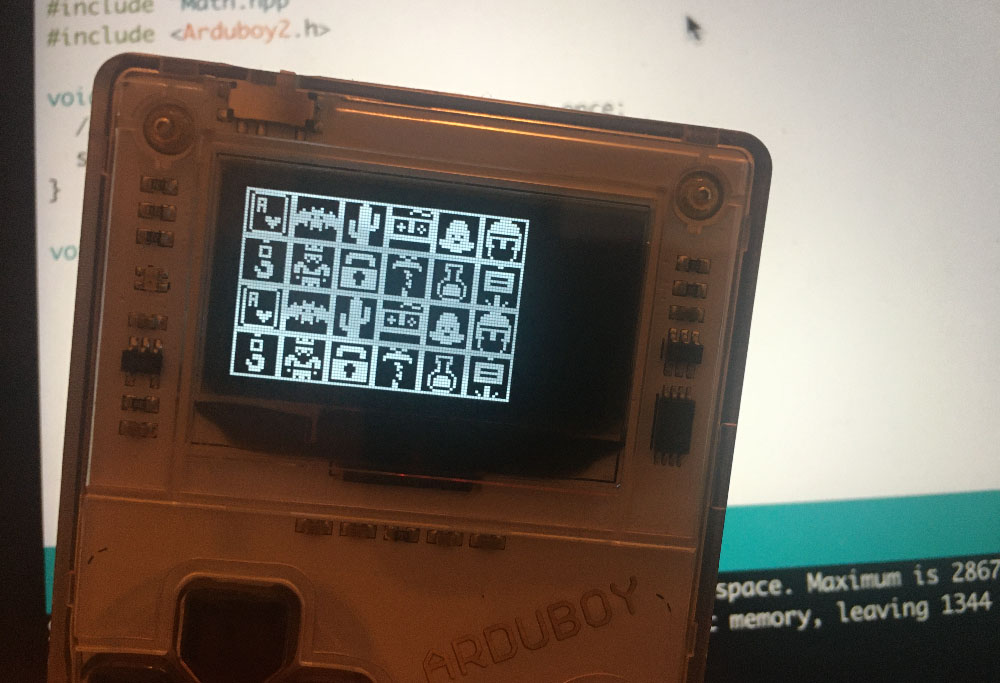
Arduboy Memory Game #4: User Input And Cursor
It is time to add user input to my little Arduboy Memory game. And an animated cursor such that it is easy to see which game card the player is currently able to select. You can find the source code for this dev log on GitHub.
-

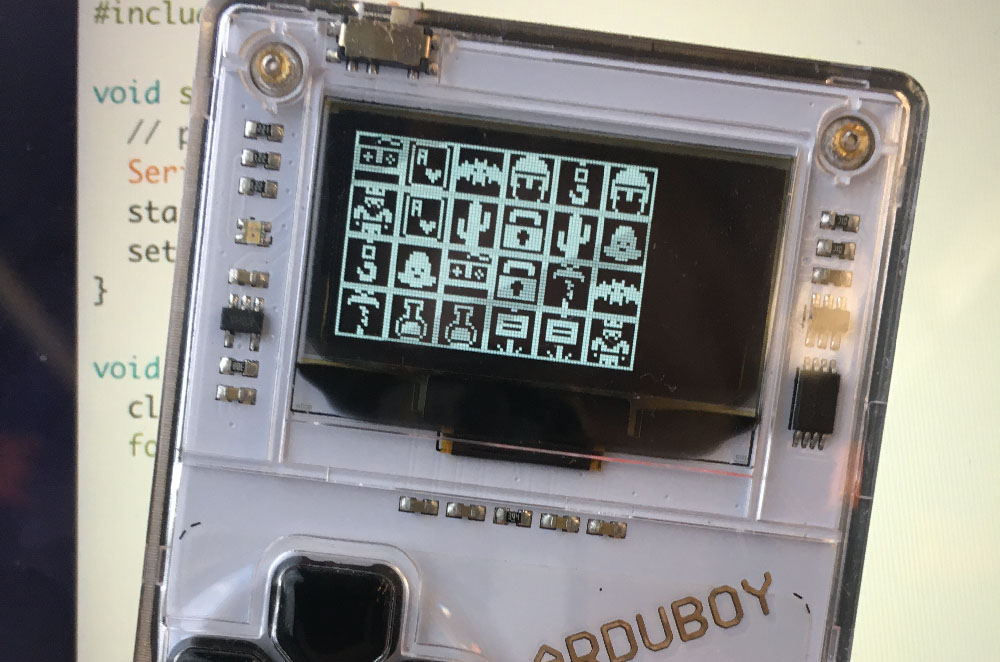
Arduboy Memory Game #3: Randomized Game Board
In this dev log, I create the game board for my Arduboy Memory Game. The game board is randomly generated using the random function in the Arduino library.
-

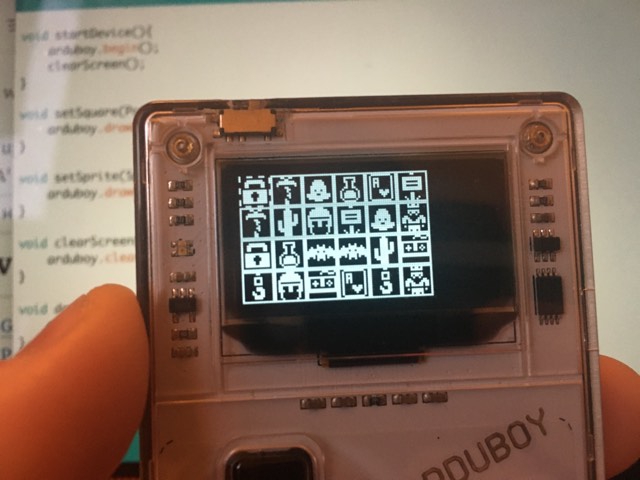
Arduboy Memory Game #2: Preparing Sprites
In the last dev log, I started the project for my little Arduboy Memory Game. This time I have prepared the sprites for the game cards. All the graphics for this game is from the ‘1-Bit Pack’ from Kenney. I used Pixen to cut out the sprites from the sprite sheet and then use this […]
-

Arduboy Memory Game #1: Getting started
I recently rediscovered my Arduboy, and quickly decided to make a few little games for it and document the development process. My main motivation is to have a small side project that is not too complicated (initially at least 😉 ) and to experiment with a few new coding styles/patterns. You can always find the […]
-

Video Friday: Halloween inspiration
September is almost over and Halloween is coming closer. I’ve been thinking of starting up some new Arduino, Raspberry Pi and/or Micro:bit projects, and figured that a little Halloween project would be a good start? For this reason, I’ve found a few Halloween themed Arduino projects on Youtube. Maybe you can find some inspiration in […]
-

Tales From a Voxel World, part 2: First experiment with ray marching
In April 2018, I wrote the first Tales From a Voxel World dev log. But I never got around to really start my ray marching journey because of other projects (such as nine months of constant nausea followed by a new baby, an 8-year-old, studying, making a robot for a competition… the list is long […]
-

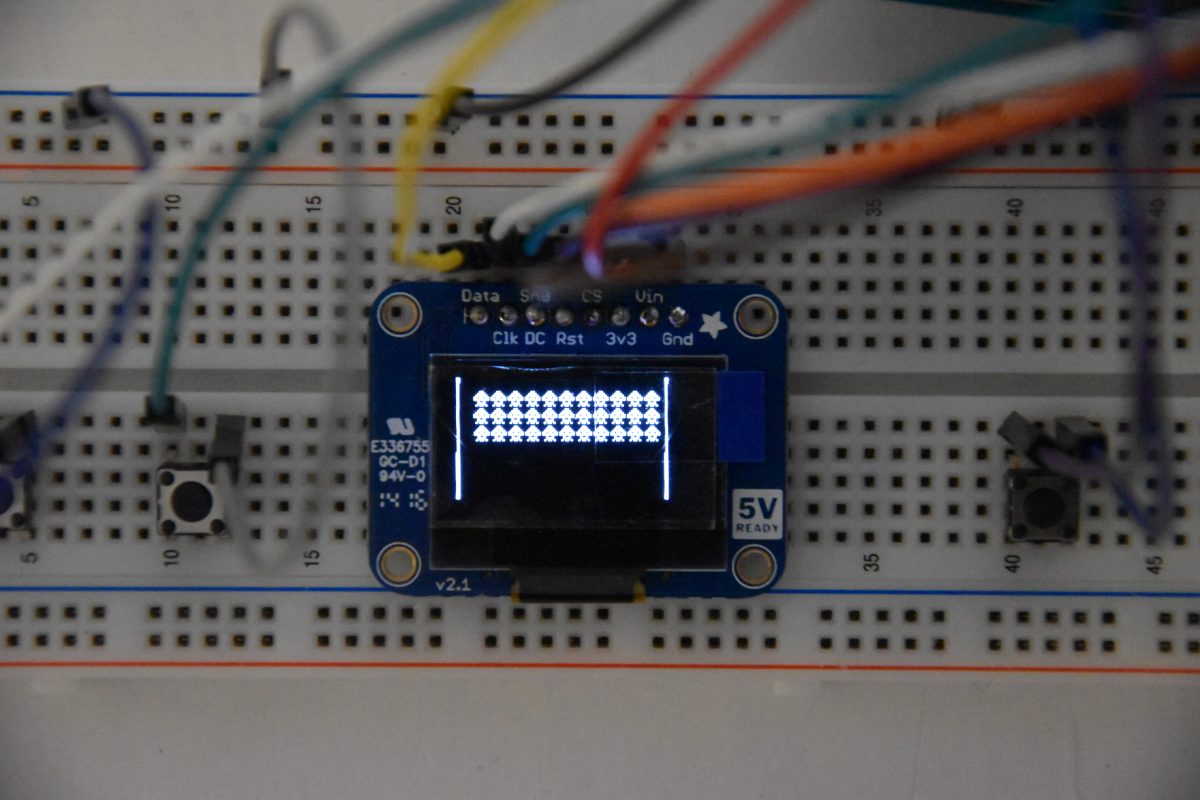
Arduino Space Invaders Game Dev Log #2: Parts and Setup
I’m currently working on an Arduino Space Invaders Game using a 0.96″ OLED as display. In this post you will find a list of the parts I’m using for this project. I will also show you both an illustration and the schematics for the first prototype. If you haven’t already, you might also like to […]
-

Arduino Space Invaders Game Dev Log #1: Introduction
I’m currently working on an Arduino Space Invaders Game. This is the first of several Arduino Game projects I have planned, and mainly serve as a warm-up project to get me back into Arduino and microcontroller programming again. In this blog post you will find an introduction to the project including a section on the […]
