In the last dev log, I started the project for my little Arduboy Memory Game.
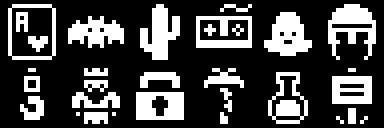
This time I have prepared the sprites for the game cards.
All the graphics for this game is from the ‘1-Bit Pack’ from Kenney. I used Pixen to cut out the sprites from the sprite sheet and then use this image converter to convert them into hex values.

Storing Game Sprites
To keep track of the sprites, I created a new Sprites header file. This file holds a two-dimensional array of the sprites. I also use type alias declaration to make Sprite a synonym for unsigned int. A ‘Sprite’ it thus the index if the array where the sprite is stored.
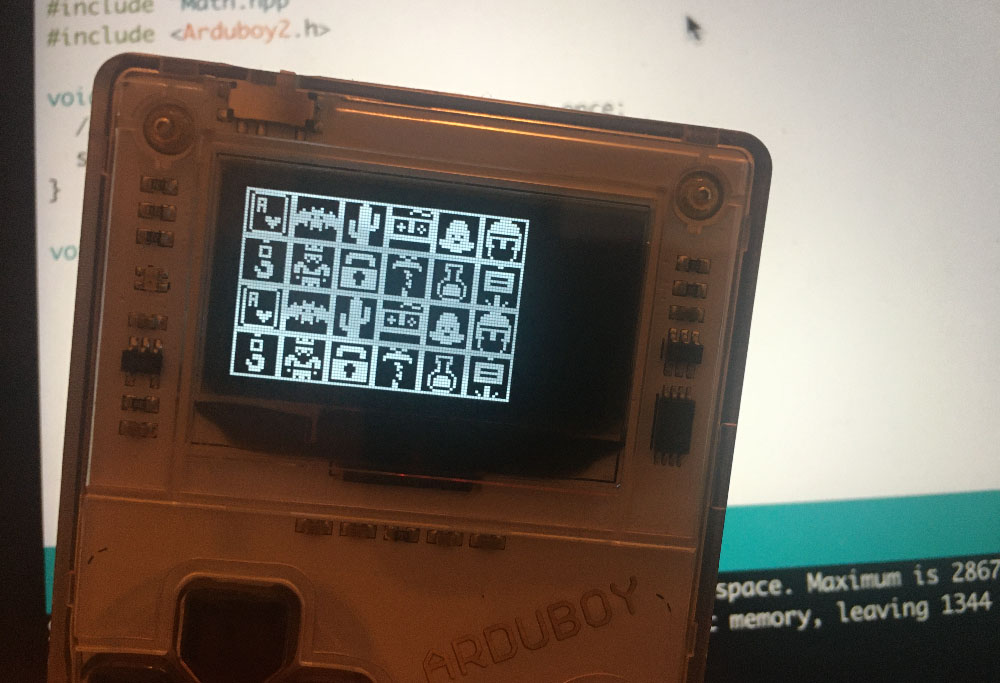
Drawing sprites is down using the Device interface. For this I added the function ‘setSprite’ which takes a Sprite (index) and the position where the sprite should be drawn.
Finally, to test the new sprites I call the setSprite function within the loop function of the .ino file, and draw both game card squares and sprites.
Next up
Next up is creating an array to store the game board and randomly generating a level.
The source code for this project is available here on GitHub.
/Signe


Comments
3 responses to “Arduboy Memory Game #2: Preparing Sprites”
[…] Preparing Sprites […]
[…] Preparing Sprites […]
[…] The sprites for the animation are prepared and added to the sprites array just like we did with all the other sprites previously. […]